http://www.binaryintellect.net/articles/17841890-a0a2-4094-aabe-1ae85641609c.aspx
Monday, 12 June 2017
top 5 standard approaches to deal with exceptions in asp.net core
http://www.binaryintellect.net/articles/17841890-a0a2-4094-aabe-1ae85641609c.aspx
how to enable cache in .net core mvc application
http://www.binaryintellect.net/articles/a7d9edfd-1f86-45f8-a668-64cc86d8e248.aspx
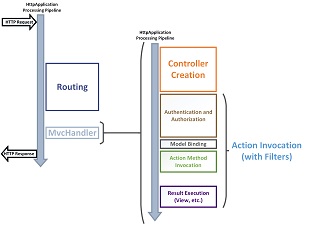
asp.net MVC 5 application life cyxle
A high-level view of the MVC application lifecycle, where you can understand the major stages that every MVC application passes through in the request processing pipeline.
 A detail view that shows drills down into the details of the request processing pipeline. You can compare the high-level view and the detail view to see how the lifecycles details are collected into the various stages. Download PDF to see a larger view.
A detail view that shows drills down into the details of the request processing pipeline. You can compare the high-level view and the detail view to see how the lifecycles details are collected into the various stages. Download PDF to see a larger view. Placement and purpose of all overridable methods on the Controller object in the request processing pipeline. You may or may not have the need to override any one method, but it is important for you to understand their role in the application lifecycle so that you can write code at the appropriate life cycle stage for the effect you intend.Blown-up diagrams showing how each of the filter types (authentication, authorization, action, and result) is invoked.Link to a useful article or blog from each point of interest in the detail view.
Placement and purpose of all overridable methods on the Controller object in the request processing pipeline. You may or may not have the need to override any one method, but it is important for you to understand their role in the application lifecycle so that you can write code at the appropriate life cycle stage for the effect you intend.Blown-up diagrams showing how each of the filter types (authentication, authorization, action, and result) is invoked.Link to a useful article or blog from each point of interest in the detail view.
Visual Studio Code Extentions
Features
Meet IntelliSense.
Git commands built-in.
Working with Git has never been easier. Review diffs, stage files, and make commits right from the editor. Push and pull from any hosted Git service.
Extensible and customization.
Want even more features? Install extensions to add new languages, themes, debuggers, and to connect to additional services. Extensions run in separate processes, ensuring they won't slow down your editor

Variety in themes
visual studio code ships with variety of different themes and color ,you can select different font color and overall theme of the editor
Sunday, 11 June 2017
difference between git and github
Top 10 features of asp.net core
view components are introduced in the asp.net mvc core they are the replacement to partial views ,view components are extended from the basecomponent .
Angular cli for angular 4
Angular cli is command line interface used to generate components, services, html templates, directives below are the commands for the angular-cli
Client side technologies to build,minification,bundling and continuous integration
- Yeoman is used for scaffolding
- Fountain generators (fountainjs.io) used for the initial project layout setup
- React (facebook.github.io/react) a javascript library for building user interfaces.
- Angular2 (angular.io) a framework to develop across all platforms.
- Webpack (webpack.github.io) a module bundler who takes modules with dependencies and generates static assets representing those modules.
- JSPM (jspm.io) a frictionless browser package management. Load any module format (ES6, AMD, CommonJS and globals) directly from any registry such as npm and GitHub with flat versioned dependency management.
- Grunt/gulp one word: automation. The less work you have to do when performing repetitive taskslike minification, compilation, unit testing, linting, etc, the easier your job becomes. After you've configured it through a Gruntfile, a task runner can do most of that mundane work for you—and your team—with basically zero effort.